WordPressでウェブサイト制作する際、要望によくでてくるのが検索機能。
検索対象は、クライアントが更新するブログ記事です。
WordPressの機能で簡単にベーシックな検索はさくっと作れるものの、カスタマイズするとなるとそうもいかず。
カテゴリーで絞り込むときどうやってたっけか?と、結局過去に制作したサイトのコードを確認したりと効率悪くやっておりました。
と、その手間を減らそうというのが今回の記事。
備忘録に近いですが、
- 1種のカスタム投稿の記事を検索
- wp_dropdown_categoriesを使ってタクソノミー(カテゴリー)での絞り込み
という検索機能を実装するまでの手順をまとめます。
ワードプレスでのウェブサイト制作ではほぼ必須の検索機能
検索機能はウィジェットでも設置できる、ワードプレスサイトではほぼ必須の機能。とはいえ、標準機能では要望に応えられなかったりで、カスタマイズしなくてはいけないこともしばしば。
今回の件もそう複雑じゃないのですが、実際に実装する段階になると意外と手間取るのです。勉強不足なだけですが。
カスタム投稿の記事フリーワード検索
通常のフリーワード記事検索フォームを実装するためには、下記のように書きます。
<form action="/" method="GET"> <input type="text" name="s" value="<?php the_search_query(); ?>"> <input type="submit" value="検索"> </form>
ま、いたってシンプルです。
記事の検索フォームを作る時は、name属性にsを設定して渡すことで、入力されたワードでの記事検索機能が簡単に作れます。
このフォームを「特定のカスタム投稿の記事を対象にフリーワード検索する」ようにするには……。
<form action="/" method="GET"> <input type="text" name="s" value="<?php the_search_query(); ?>"> <input type="hidden" name="post_type" value="カスタム投稿タイプ名"> <input type="submit" value="検索"> </form>
こんな風に、name属性にpost_type、valueに「検索で絞り込みたいカスタム投稿タイプ」を設定したinputタグを書いてやります。
ここまでは簡単なんですけどね。
いつも悩んでしまうのが、タクソノミーでの絞り込み。
カスタム投稿の記事検索をタクソノミー(カテゴリ)で絞り込む
さて、次はタクソノミー(カスタム投稿カテゴリ)で絞り込む方法。
先ほどの検索フォームに、プラグインは使わずに実装していきます。
検索ワードの入力欄の隣に、タクソノミーを選択できるプルダウンを設置。
選択したタクソノミーで検索結果を絞り込みたいというのがやりたいこと。
そこで利用したのがwp_dropdown_categories。
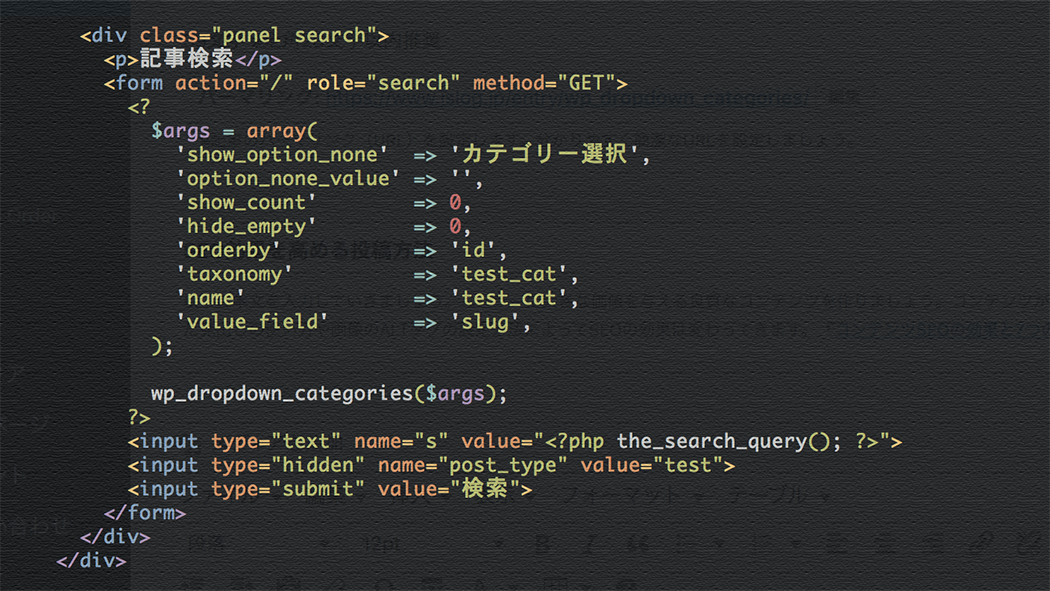
<form action="/" method="GET">
<?
$args = array(
'show_option_none' => 'カテゴリー選択',
'option_none_value' => '',
'show_count' => 0,
'hide_empty' => 0,
'orderby' => 'id',
'taxonomy' => 'タクソノミーのスラッグ名',
'name' => 'タクソノミーのスラッグ名',
'value_field' => 'slug',
);
wp_dropdown_categories($args);
?>
<input type="text" name="s" value="<?php the_search_query(); ?>">
<input type="hidden" name="post_type" value="カスタム投稿">
<input type="submit" value="検索">
</form>
wp_dropdown_categoriesは、ドロップダウン形式のカテゴリーリストを表示または取得してくれる関数。
wp_dropdown_categories()とform内に記述することで、selectタグからoptionタグまでまるっと出力してくれます。
デフォルトでは通常カテゴリの出力ですが、パラメータを渡すことで、今回実装したかったタクソノミーの絞り込み用プルダウンが出力できます。
https://elearn.jp/wpman/function/wp_dropdown_categories.html
ここでは今回設定したパラメータについてだけ補足しておきます。
パラメータについては上記に詳しく書いてありますよ。
- show_option_none … カテゴリーがない場合のテキストを指定
- option_none_value … 未選択時のoption要素のvalue属性値を指定
- show_count … 投稿数を表示するかどうか
- hide_empty … 投稿記事がないカテゴリーを取得するかどうか
- orderby … ソート対象
- taxonomy … タクソノミーのスラッグを指定
- name … select要素のname属性値を指定
- value_field … option要素のvalue属性値を指定
今回僕が求めていたことを叶えるために重要なのは、上記の6〜8。
taxonomyでタクソノミー(カスタム投稿カテゴリ)のスラッグを指定するのは必須。nameとvalue_fieldについては、「?タクソノミースラッグ名=タームスラッグ名」としないとうまいこと検索が動かなかったための設定です。
あとはsearch.phpを用意して出力してやるだけです。
<? global $wp_query; ?> <p>検索ワード「<?= get_search_query() ?>」の検索結果<span>(<?= $wp_query->found_posts; ?>件)</span></p> <? if( $total_results >0 ): if(have_posts()): while(have_posts()): the_post(); ?> <a href="<? the_permalink(); ?>"><? the_title(); ?></a> <? the_excerpt(); ?> <? endwhile; endif; else: ?> <p>一致する記事は見つかりませんでした。</p> <? endif; ?>
ざっとですが、このような感じでしょうか。
選択されたタクソノミー名(カスタム投稿カテゴリ名)を表示したければ、クエリから判断して出力する必要等ありそうですが。
これでタクソノミーでの絞り込み機能のついたカスタム投稿フリーワード検索の実装完了です。
wp_dropdown_categoriesだと選択されたものにselectedをつける方法が無い
どうでしょう、本当は良い方法ありそうですが。
マニュアルざっと読んだけどわからず。
wp_dropdown_categories()で出力したプルダウンで、選択されたものにselectedをつけたかったのですがどのようにしていいかわかりませんでした。
ということで、jsでざっと対応してしまいました。
<script>
jQuery(window).load(function() {
var options = jQuery('select要素に設定されているIDなど').children('option'),
get = "<?= $_GET['パラメータの「name」で設定した値'] ?>";
options.each(function(i, elem) {
if (get == jQuery(elem).val()) {
jQuery(this).attr("selected", true);
}
});
});
</script>
ロード後なのでちょっとラグは発生してしまいますが、何を選んだかわからないよりはまだマシという程度です。
良い方法あるなら教えていただきたいくらい。






コメント
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_dropdown_categories
パラメーターにselectedがあるので、GETかPOSTから取得したタクソノミーをセットすれば現在選択してるアイテムを選択するようになるのではないでしょうか。