ブログやウェブサイトが重い!
ページを見るにも表示が遅いとユーザにとって良くないですし、結果的にブログの評価が低くなりアクセス数が落ちたりと、運営者にもユーザにも双方にとって望ましくない状況になってしまいます。
実は当ブログ、1週間ほど記事の更新を止めさせていただいて構造の見直しをしておりました。
突然の見直し。
何故かと言いますと…
ページ読み込みスピードが異常に遅くなっていたからです。
最近ブログのリニューアルをしたのですが、デザインに注力しすぎてページの表示スピードに頭がいっていませんでした。
深く反省し、構造から見直しをすることにした次第です。
ここでは、ページ表示スピードが遅い理由と測定方法、そして特にWordPressでの速度改善方法について綴っていきます。
見た目と機能にだけ注力した結果
リニューアルの際に機能を追加しデザインを見直したのですが、全くページ読み込みスピードに注意が向いていませんでした。
その結果…
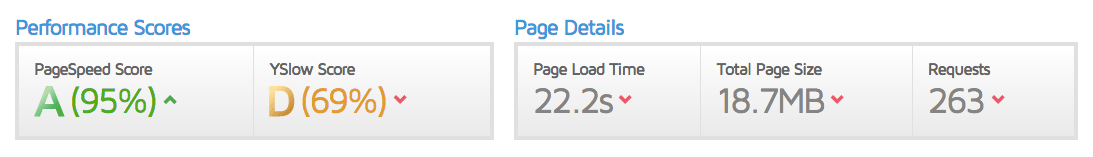
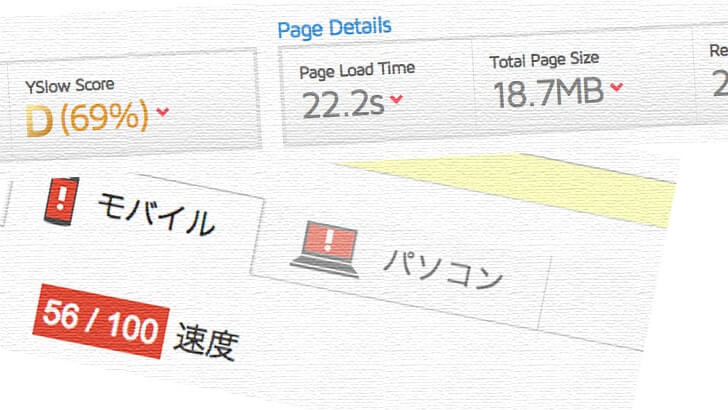
なんと20秒を超えていました。
唖然、と同時に激しく後悔。
ウェブに関わっている人間として恥ずかしい限りでございます。
しばらくの間当ブログは大変重い状態だったと思います。
アクセスいただいていた方、申し訳ございません。
ページの表示スピードを調べるには、Gtmetrixが便利。
URLを入力するだけですぐに調べることができます。
リニューアル前のGtmetrixでの平均が、
- Page Load Time:6.0秒
- Total Page Size:1.71MB
- Requests:69
でした。
どのくらい遅いか一目瞭然ですね…。
ページ読み込みスピードを見直す理由
ページの読み込みスピードが遅いと何故良くないのか。
主に2つ考えられると思います。
- ユーザーにとって不便
- SEOに不利
まずは何よりも当ブログを訪れてくださるユーザーに不便をおかけしてしまうことです。
ページがなかなか表示されないとイライラしますよね。
サイト表示が2秒遅いだけで直帰率が50%増加すると言われています。
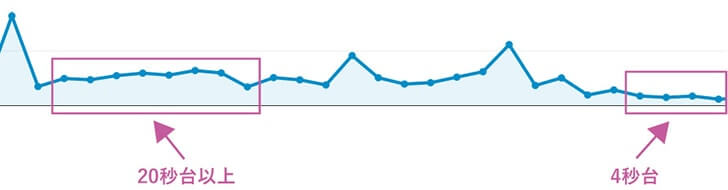
20秒以上も表示に時間がかかっていたらどうなるか…。
次にSEOに不利という点です。
「Google検索の順位にページ表示速度が影響する」ということはウェブに携わる上でもはや常識のようになっています。
表示速度が遅いページが検索結果に出てきたときに、「Slow」というラベルを表示するテストをGoogleがおこなっているとの話もあります。
ユーザーのためを考えても、SEO面を考えても、ページの表示が遅いことはマイナスであると言えます。
ページ読み込みスピードの改善
ひとまずは読み込みスピードをGtmetrixでの平均の6秒より速くすることを考えました。
結果として20秒以上かかっていたのを4秒台まで改善することができました。
有名ブログでは1秒台にしているところもあるので4秒台は決して速くはないのですが、ひとまずは平均よりは速くはなりました。
今後も改善はしていきますが、クリティカルな状況ではなくなったので、一旦落ち着こうと思います。
実際におこなった対策
20秒台という恐ろしい読み込みスピードを叩き出したとき、実はすでにWordpressで一般的におこなわれるであろう対策は実行済みでした。
- 画像の最適化
- html、CSS、javascriptの圧縮
- キャッシュ利用による高速化
- gzip圧縮を有効化する
などなど、高速化に関するプラグインも導入済みの状態でした。
それなのに時間がかかってしまっているのは、リニューアルの際に機能を盛り込んだことが原因でした。
機能の取捨選択
まずは必要な機能とそうではない機能を判断し、不要な機能を排除しました。
判断材料としては、各機能にイベントトラッキングを埋め込んでいたので、実際にユーザーに使われているかどうかを重要視しました。
結果、リニューアルの際に追加した機能がほとんど使われていなかったりと、見直すには良い機会となりました。
使われていない機能は思い切って削除し、レイアウトも改めてシンプルなものにすることで、大量に表示していた画像の表示を抑えることに繋がり、HTTPリクエストが激減しました。
この時点でページ読み込みスピードは1桁後半にまで改善されました。
テーマ・プラグインの見直し
次にテーマとプラグインを見直しました。
具体的には、
- テーマの入れ直し
- プラグインの効果の再確認
を行いました。
まずはテーマの見直しです。
Simplicityを利用しているのですが、レイアウト等を変更するためにテーマ自体を大分カスタマイズしてしまっていました。
どこが悪いのかすらわからない状態になっていたので、子テーマを削除して改めて構築し直しました。
ちなみにカスタマイズする前、テーマをそのまま使った状態では、読み込みスピードは1秒台でした。
改めてカスタマイズした上で、元々いれていたプラグインをひとつずつ反映して動作と読み込みスピードを確認していきました。
速度改善のためのプラグインでも、他プラグインとの相性等で遅くなる場合もあります。
また、プラグインの設定もひとつずつ適用して、都度読み込みスピードを確認しました。
その結果、現状の4秒台が最善となりました。
まとめ
ページ読み込みスピードを見直してから、PVとユニークユーザー数が見直し前の約3割増しとなっています。
これまでと違うページが集中してアクセスされているわけではありません。
バズっているとかではなく、検索からきているようなので、読み込みスピードの改善が良い方向に動いているのかもしれません。
元々が圧倒的に遅かったですからね…。
まだまだ4秒台と決して速いスピードではないので、今後も見直しては進めていきます。
1秒台は難しいと思いますが、2秒台くらいにはしたいですね。
見栄えを良く、など考えてリニューアルしがちですが、ブログは記事を読むためのものなので表示スピードが遅くなってしまっては元も子もありませんでした。
次は表示スピードも念頭に置いてデザイン・レイアウトを見直そうと考えています。






コメント