input要素のtype=fileでのファイルアップロード。
頻繁に使うわけですが。
通常だと、submitされた値をPHPだと$_FILESなんかで受け取って、ファイルサイズや拡張子なんかのバリデーションをしたり、問題無ければファイルアップロードしたりします。
が、submit前、クライアント側でユーザがファイル選択をした段階でバリデーションをしたいってこともあります。ということで、それをjavascriptで書いてみます。
これまで何度か書いているのですが、都度忘れてしまうので備忘録として。
今回はvue.jsを使って書いていますが、他のフレームワーク・ライブラリでも同様に使えるはずです。
フォームsubmit前にinputのtype=fileのバリデーションをしたい
inputのtype=fileの値のバリデーションは、前述の通りサーバサイド側で行うことが多いと思います。
今回の件では、POSTされる要素のバリデーションをsubmit前に全てJavascriptでおこなっていました。
後からtype=fileが追加されたので、そのバリデーションもファイル選択時におこなってしまおうというのが趣旨です。
vue.jsでtype=fileのファイル選択時にバリデーションをおこなう方法
まず、HTMLを下記のように書いたとします。
<ul> <li><input type="file" name="upload_photos_pdfs[]"></li> <li><input type="file" name="upload_photos_pdfs[]"></li> <li><input type="file" name="upload_photos_pdfs[]"></li> <li><input type="file" name="upload_photos_pdfs[]"></li> <li><input type="file" name="upload_photos_pdfs[]"></li> </ul>

最終的には複数ファイルのアップロード。
このHTMLに、ファイル選択時に発生するイベントを取得するため、input要素にonchangeを追加します。
<input type="file" name="upload_photos_pdfs[]" @change="validate_uploads">
vue.jsだとv-on:change(@change)ですね。
これでファイル選択時に、メソッドのvalidate_uploadsが着火されます。
あとは、vue.js側のメソッドにvalidate_uploadsを書き加えます。
methods: {
validate_uploads: function (event) {
let file = event.target.files[0],
name = file.name,
size = file.size,
type = file.type,
errors = ''
//上限サイズは3MB
if (size > 3000000) {
errors += 'ファイルの上限サイズ3MBを超えています\n'
}
//拡張子は .jpg .gif .png . pdf のみ許可
if (type != 'image/jpeg' && type != 'image/gif' && type != 'image/png' && type != 'application/pdf') {
errors += '.jpg、.gif、.png、.pdfのいずれかのファイルのみ許可されています\n'
}
if (errors) {
//errorsが存在する場合は内容をalert
alert(errors)
//valueを空にしてリセットする
event.currentTarget.value = ''
}
}
}
関数側(validate_uploads)では発生したイベントから、選択されたファイルのファイル名・ファイルサイズ・メディアタイプなどが取得できます。
取得した値から、ファイルの上限サイズ・制限拡張子などのバリデーションをおこなえます。
選択されたファイルがバリデーションに引っかかった場合はアラートを表示し、type=fileの値を空にしてリセットします。

ファイルサイズ上限を超えたファイルを選択された時。

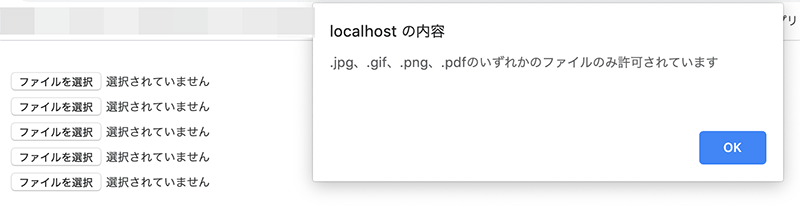
許可していない拡張子のファイルが選択された時。

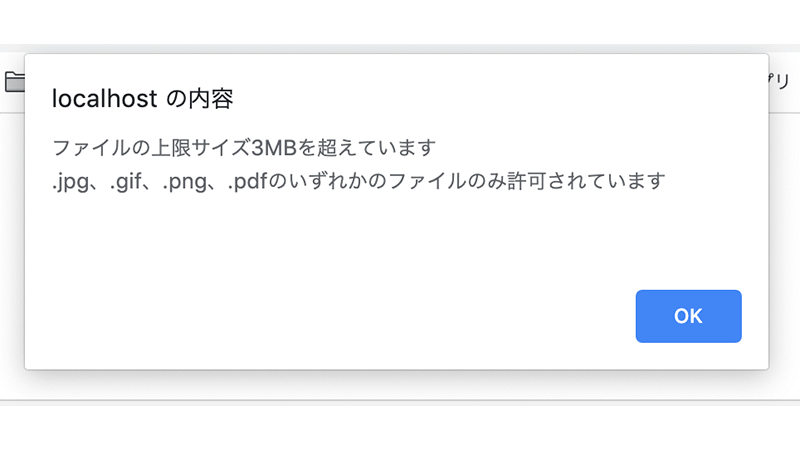
どちらも引っかかった場合。
バリデーションの内容やアラート文は状況に合わせて変更する形で。





コメント