いまさらだけどiOSサファリのWebインスペクタが便利だ。。
以前にもちょろっと触れたりしてますが、今iOSアプリを制作しております。
そのアプリ内でウェブ表示をしている箇所があるのですが、そこで使うjavascriptのデバッグが面倒で仕方がなかったのです。
そんな中、iOS SafariのWebインスペクタを思い出して使ってみたところ、javascriptデバッグが簡単でとても便利だったのでやり方をまとめます。
iOSアプリのデバッグにも使えるWebインスペクタ
やりたかったのは、iOSアプリ内のUIWebViewで呼び出している部分で使っているjavascriptのデバッグ。
console.logの確認などをさくさくやりたかったのです。
iOS SafariのWebインスペクタを設定
まずはiOS SafariのWebインスペクタの機能を有効にしないと始まりません。
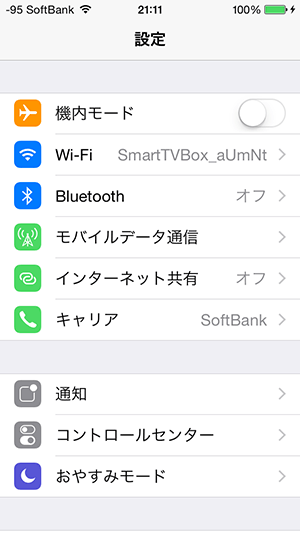
iOSデバイスのホーム画面から環境設定を開きます。

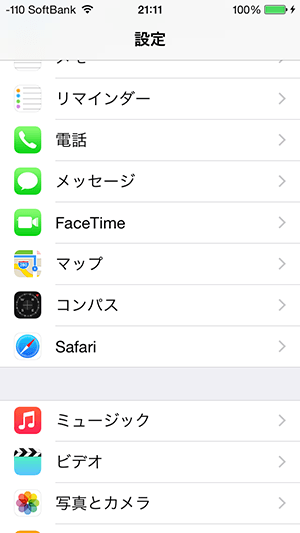
Safariをタップします。

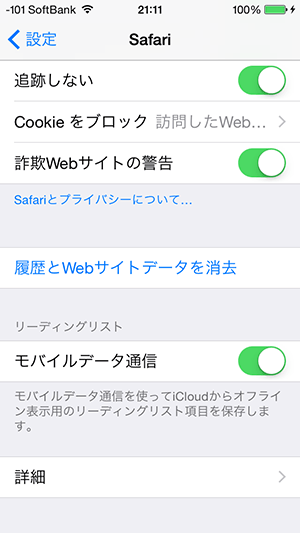
Safari設定内から一番下の詳細をタップします。

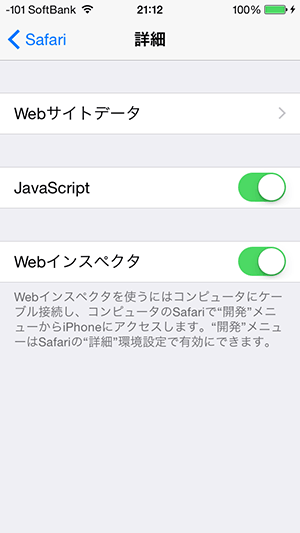
Webインスペクタをオンにします。

これでiOS側の設定は完了です。
Mac側のSafariの開発機能を設定
Mac側からSafariを開いて、メニューに「開発」が無い場合は下記を設定します。
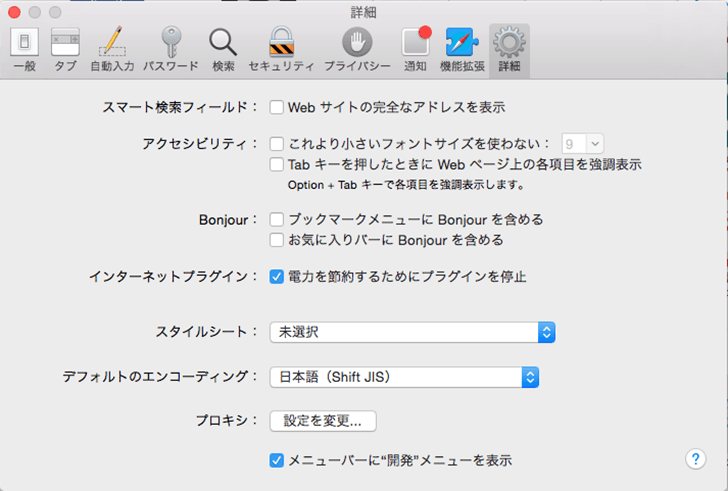
Safariメニューから環境設定を開きます。

詳細タブに移動し、最下部にある「開発メニューを表示」にチェックをいれます。

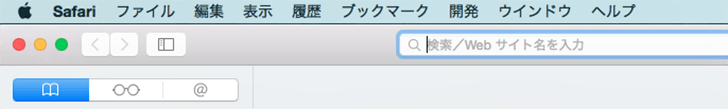
メニューに「開発」が表示されれば完了です。

MacとiOSデバイスをUSBで接続する
上記の設定が完了したら、MacとiOSデバイスをUSBで接続します。
これで設定作業は完了です。
Webインスペクタを利用してデバッグする
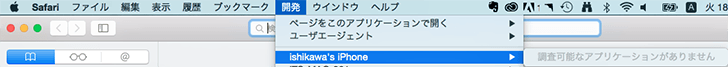
Mac側safariのメニューから「開発」をクリックし、目的のiOSデバイスが表示されているか確認しましょう。
この時点でiOSデバイス側で何も操作していないと、上図のように「調査可能なアプリケーションがありません」と表示されます。

ここで、iOSのsafariでデバッグしたいウェブサイトや製作中のアプリを起動します。
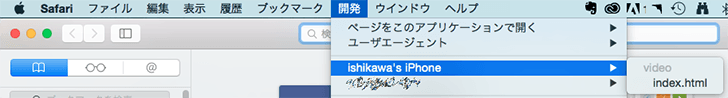
Mac側safariの「開発」メニューのデバイスからアプリケーションが選択できるようになりました。

アプリケーションをクリックするとWebインスペクタが起動します。

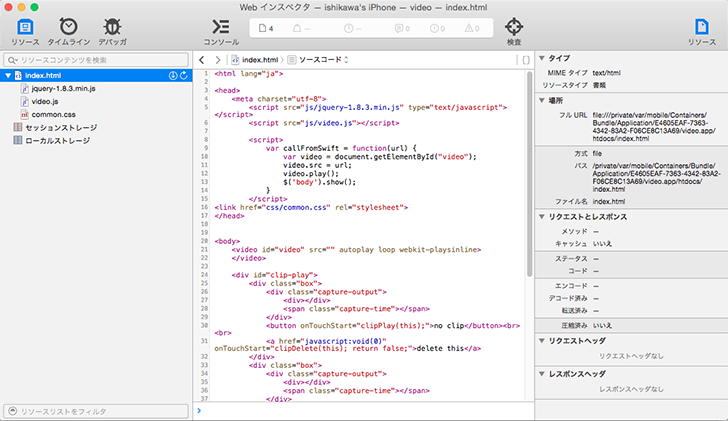
後は通常ウェブ制作などで使用するのと同じようにインスペクタが使ってデバッグします。
リソースからはhtmlやcss、javascriptなどがリアルタイムでいじれます。
アプリ内のUIWebViewはデバッグしづらいのでこれは便利です。
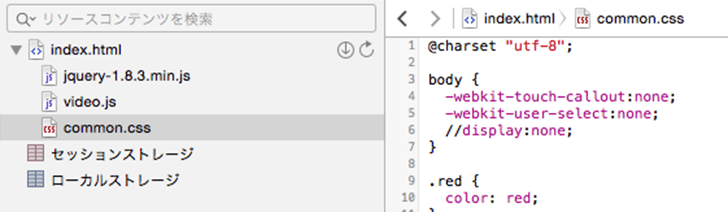
cssなんかも簡単にいじれます。

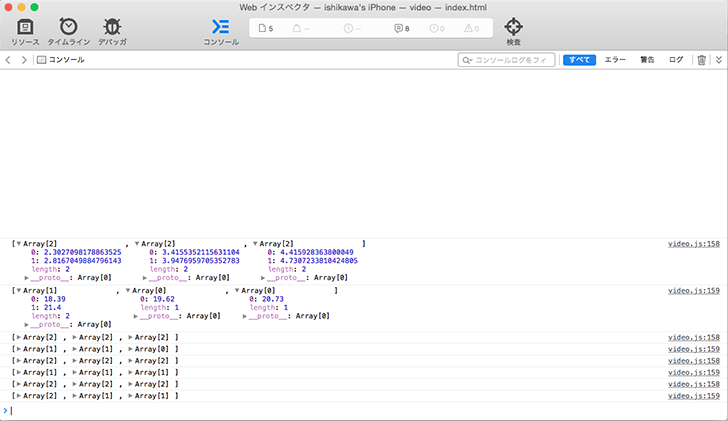
javascriptに書いたconsole.logもこの通り。

本当に助かる。ありがたい。
まとめ
iOS6からの機能なので、もうすでにバンバン使っている方も多いでしょうね。
僕はウェブでは使っていましたが、iOSアプリで使い始めたことでなお重宝するようになりました。
ありがたい!
iOSアプリ関連については下記からご確認ください!








コメント