コンテンツを登録・更新できる機能、俗に言うCMS。
ウェブサイトの制作をしていれば、構築することの多い機能でしょう。
そのCMSを利用するのはウェブの知識が豊かな人ばかりではないため、コンテンツの登録画面は利用しやすいようにしてあげなければなりません。
そこで付加機能として喜ばれることが多いのが、formの入力欄に入力した文字数をリアルタイムに表示する機能。
メタディスクリプションの入力など、文字数の目安が必要な項目で重宝します。
Javascriptを一行追加するだけで、input要素やtextarea要素に入力された文字を簡単にカウントできますよ。
textareaやinput[type=”text”]に入力された文字をjsを使ってカウントする


CMSはその機能を利用するのが自分ではない誰か、エンドユーザやクライアントだったりした場合、管理画面にはコンテンツが管理しやすいように様々な機能が必要になってきます。
そこで今回の機能。
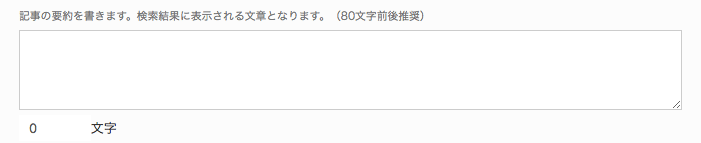
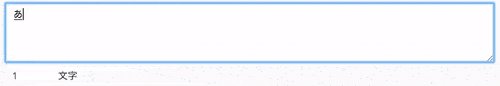
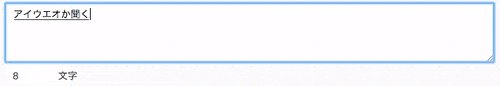
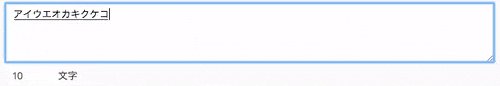
こういったtextareaなどの欄に入力された文字をカウントする機能です。
実際にはこのような動きになります。
“○○文字制限”など制限を設けた場合にも、入力した文字が何文字かわからないとやりづらいですからね。
フォームに入力した文字数をリアルタイム表示する手順
さて、実際の手順ですが、Javascriptは1行で済んじゃいます。
まずはカウント数を取得したいtextareaやinput[type=”text”]に、下記コードを追加します。
onkeyup="document.getElementById('xxx').innerText=this.value.length"
getElementByIdで指定するIDは、文字数を表示したい要素につけるIDを入力します。
例としては、下記のようにします。
<p><span id="xxx"></span>文字<p>
すると、Javascriptを追加した要素の欄に入力をした段階で、出力先に文字数が表示されます。
コードをまとめると、下記のようになります。
<textarea onkeyup="document.getElementById('xxx').innerText=this.value.length"></textarea>
<p><span id="xxx"></span>文字<p>
まとめ
フォームの入力欄には文字数制限を設けることが多いですよね。
ユーザに文字数を数えながら入力させるのは手間でしかありません。そんな時に使えるのが今回の機能です。
簡単に実装できるので、ぜひお試しください!





コメント