Google Analytics(グーグルアナリティクス)のトラッキングコードを設定したあと、動作の確認はどのようにしていますでしょうか?
僕は管理画面からリアルタイム検索が稼働していることを確認していましたが、いまいち確証が持てずに2〜3日継続して動作を確認していました。
Google Tag Assistant(グーグルタグアシスタント)を導入するまでは、ですが。
Google Tag Assistantは、アナリティクスのタグが正しく動作しているかを確認できるGoogleが無料提供しているChrome拡張ツールです。
このツールのおかげでアナリティクスの動作確認が非常に簡単で確実になりました。
ここでは、Google Tag Assistantの導入方法と使い方についてまとめます。
Google Tag Assistantを導入してGoogle Analyticsの動作をチェックする

Google Tag Assistantの説明は下記に記述されています。
https://get.google.com/tagassistant/?utm_source=google.com&utm_medium=notif_referral&utm_campaign=TRAFFIC_ANALYSIS_RECOMMENDATION
日本語での詳しい説明は下記にあります。
https://support.google.com/analytics/answer/6277302?hl=ja&utm_id=ad&authuser=0
Google Tag Assistantの導入方法
導入は簡単です。
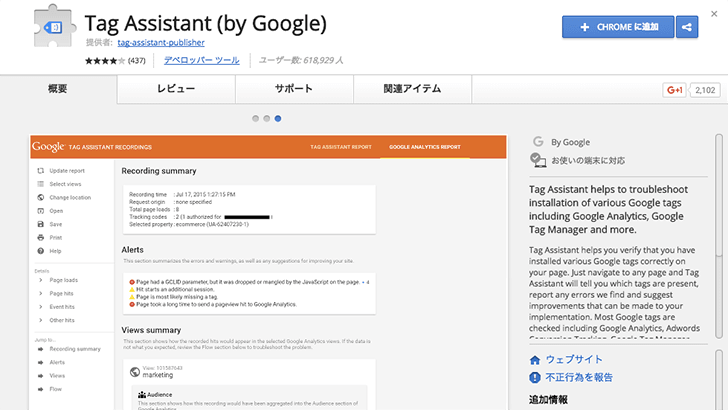
- まず、下記にアクセスします。CHROMEの拡張ツールなので、Google Chromeからアクセスしてください。
https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk
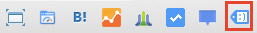
「CHROMEに追加」ボタンを押下してインストールします。 - インストールすると、ツールバーに下記のようなアイコンが表示されます。これがGoogle Tag Assistantの起動ボタンになります。

Google Tag Assistantの使用方法
では早速Google Tag Assistantを利用してアナリティクスの動作を確認してみましょう。
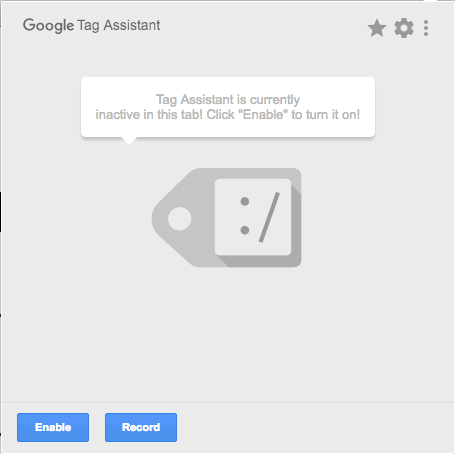
- まずはアナリティクスの動作を確認したページに移動し、Google Tag Assistantのアイコンをクリックします。

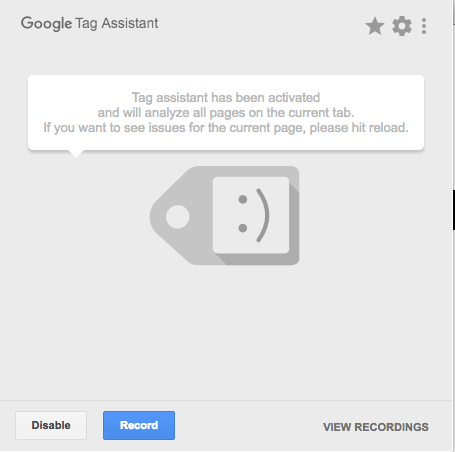
初めてGoogle Tag Assistantを利用するページの場合、使用できるようにするために「Enable」をクリックする必要があります。
上記の表示になればGoogle Tag Assistantが有効になっています。ページをリロードして確認しましょう。 - ページの読み込みが完了しGoogle Tag Assistantの解析が完了すると、アイコンにアナリティクスタグの数が表示されます。

アイコンが緑なのはエラーのない証拠です。
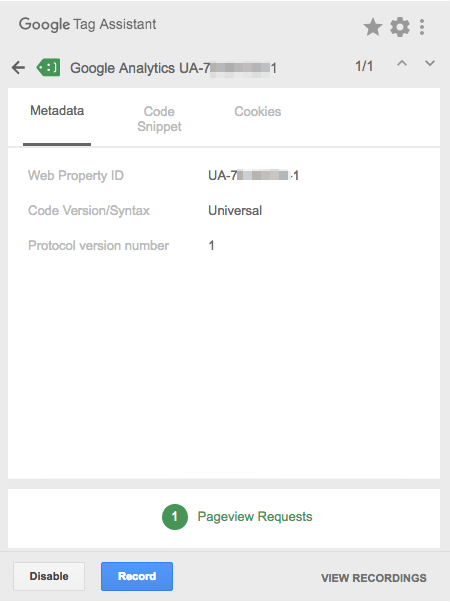
アイコンをクリックすると、設定されているアナリティクスのIDなどが確認できます。
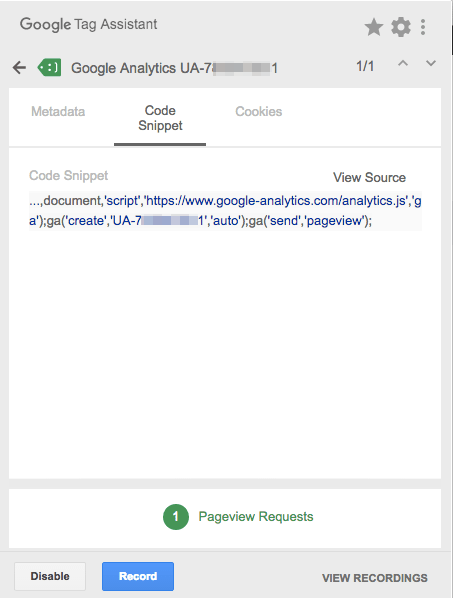
コードスペニットの確認も簡単にできます。
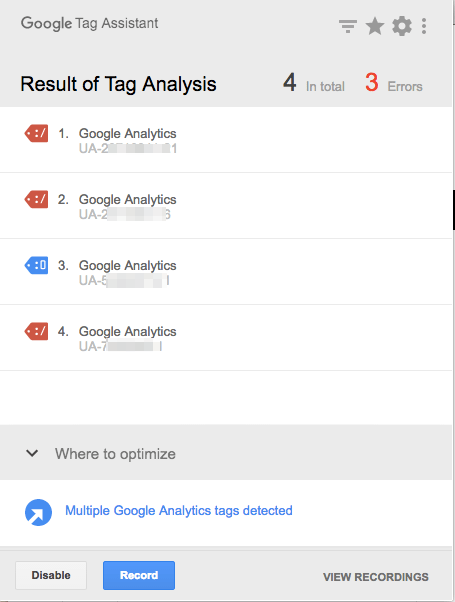
反対にエラーがある場合はアイコンが赤く表示されます。
エラー内容と改善方法は、アイコンをクリックしたあとに下部に表示される「Where to optimize」から確認できます。
まとめ
Google Tag Assistantは記録をとることもできるので、コード修正前と修正後の動作差異の確認もできます。また、自分のサイトだけでなく、他サイトの確認もできますよ。
アナリティクスのトラッキングコードをせっかく設置しても、動作していなければ意味がありません。
導入も簡単ですし、実装したらGoogle Tag Assistantで動作の確認をするようにしたいですね。
レバテックキャリアの「エンジニアにおすすめしたいChrome拡張機能まとめ」内で当記事を紹介いただきました!
https://career.levtech.jp/guide/knowhow/article/404/





コメント